How to copy and scale a Shape using the Google Maps Javascript API drawing library. Create an object for the class map. how to copy map in javascript.
How To Copy Map In Javascript, If your data fits the specifications see below then JSONparse followed by JSONstringify will deep copy your object. Generally It is a non-mutating method. Pass the result to the Map constructor.
 Snap Builds With Mapbox From mapbox.com
Snap Builds With Mapbox From mapbox.com
Strings numbers booleans etc are always copied as a whole. An Array or other iterable object whose elements are key-value pairs. Scroll to the top of the page using.
It fails at doing multidimensional arrays and transforms all kinds of data into other data.
Photo by Scott Webb on Unsplash Deep copy with JSONparsestringify. Again create another object for the class map. As you are changing the objects properties within your map method you should consider using forEach instead to modify the properties of the object within the copied employees array. The map approach is actually a more correct than the forEach approach. Map creates a new array from calling a function for every array element.
Another Article :

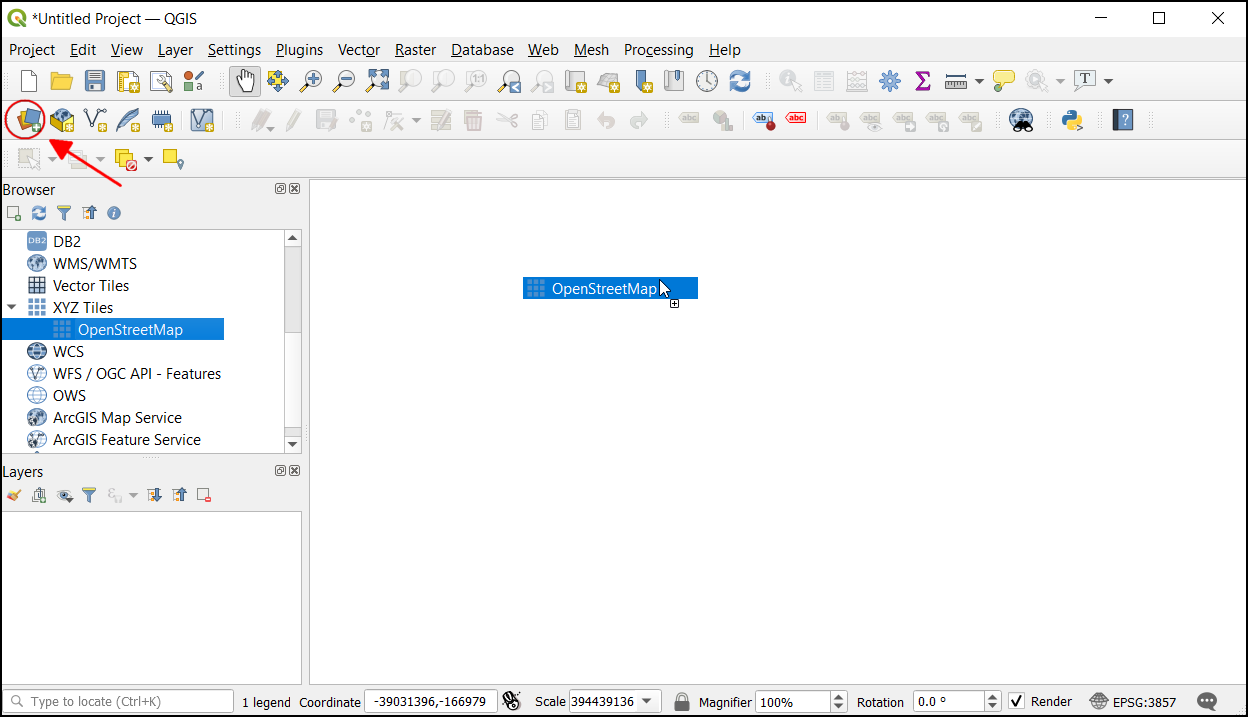
The map method is used to map each item in an array to a new valueHowever if we map the items to themselves weve created a shallow copy of the array with the same items. In this todays video you will get to learn how to built your own. Photo by Scott Webb on Unsplash Deep copy with JSONparsestringify. Create a Deep Copy of a Map in JavaScript. Const originalArray 12345 const clone concat originalArray Concat is a very useful method to merge two iterable. Digitizing Map Data Qgis3 Qgis Tutorials And Tips.

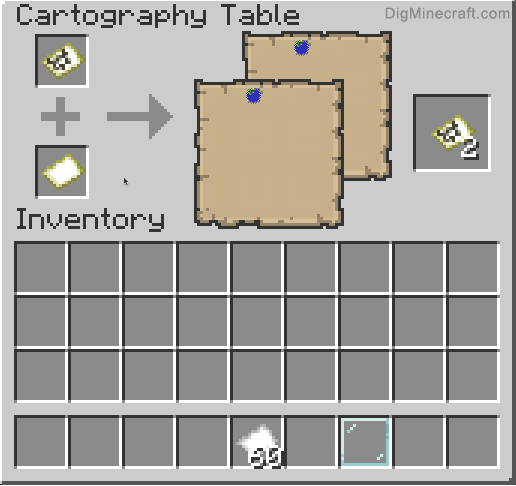
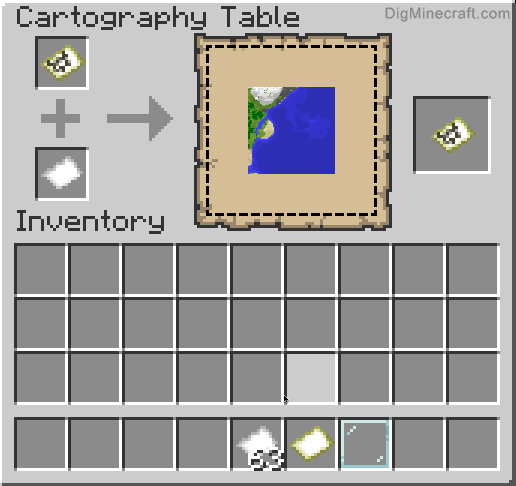
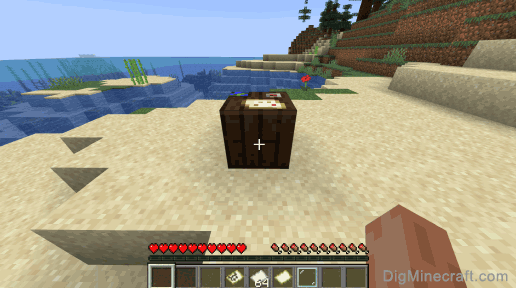
The map method in JavaScript creates an array by calling a specific function on each element present in the parent array. A shallow copy means that certain sub-values are still connected to the original variable. The object variable is a container for a newly initialized object. For example arrays with two elements such as 1 one 2 two Each key-value pair is added to the new Map. In the example Ive gone against one of my. Make A Copy Of A Map Using A Cartography Table In Minecraft.

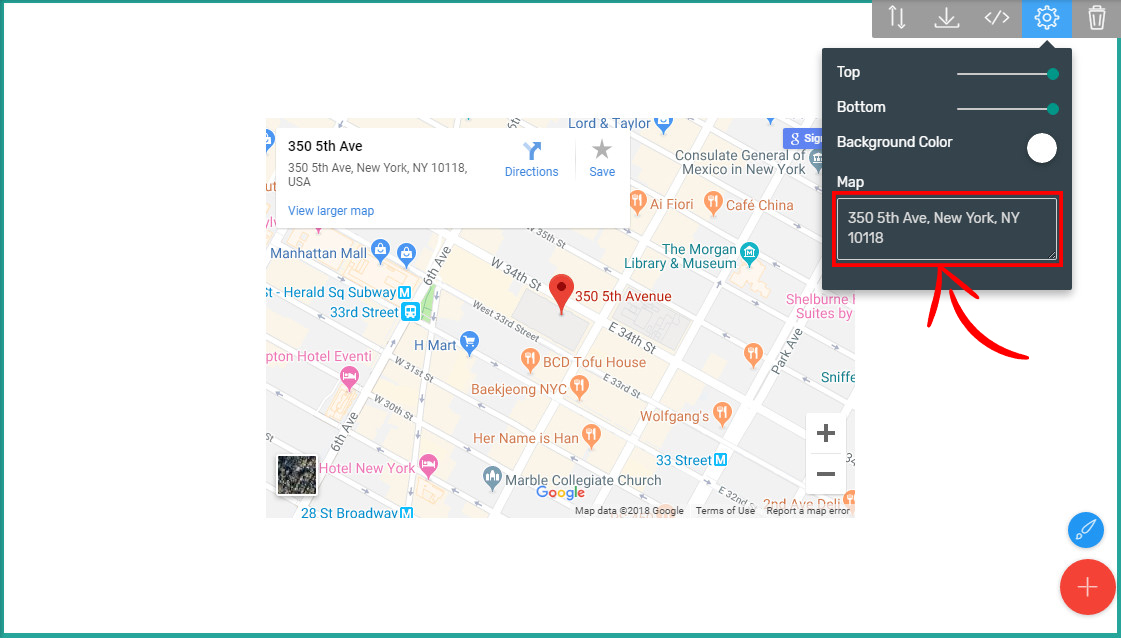
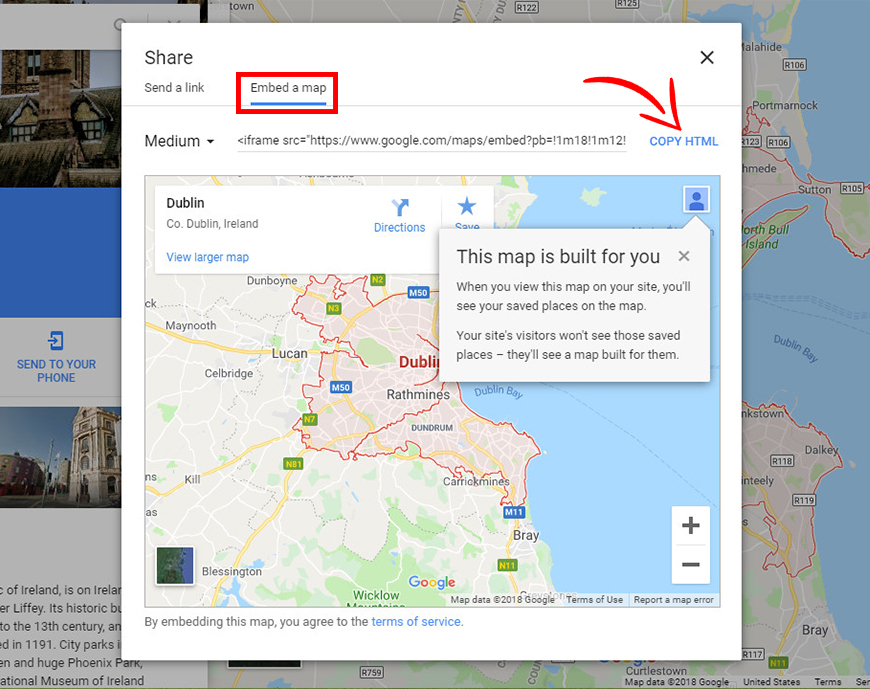
A deep copy means that all of the values of the new variable are copied and disconnected from the original variable. Const newMap new Map oldMap. Dynamic map with HTML CSS JavaScript Leafletjs. A deep copy means that all of the values of the new variable are copied and disconnected from the original variable. Light theme Dark theme. How To Embed A Google Map Into A Web Page Plugged In For Umaine Extension Staff Volunteers.

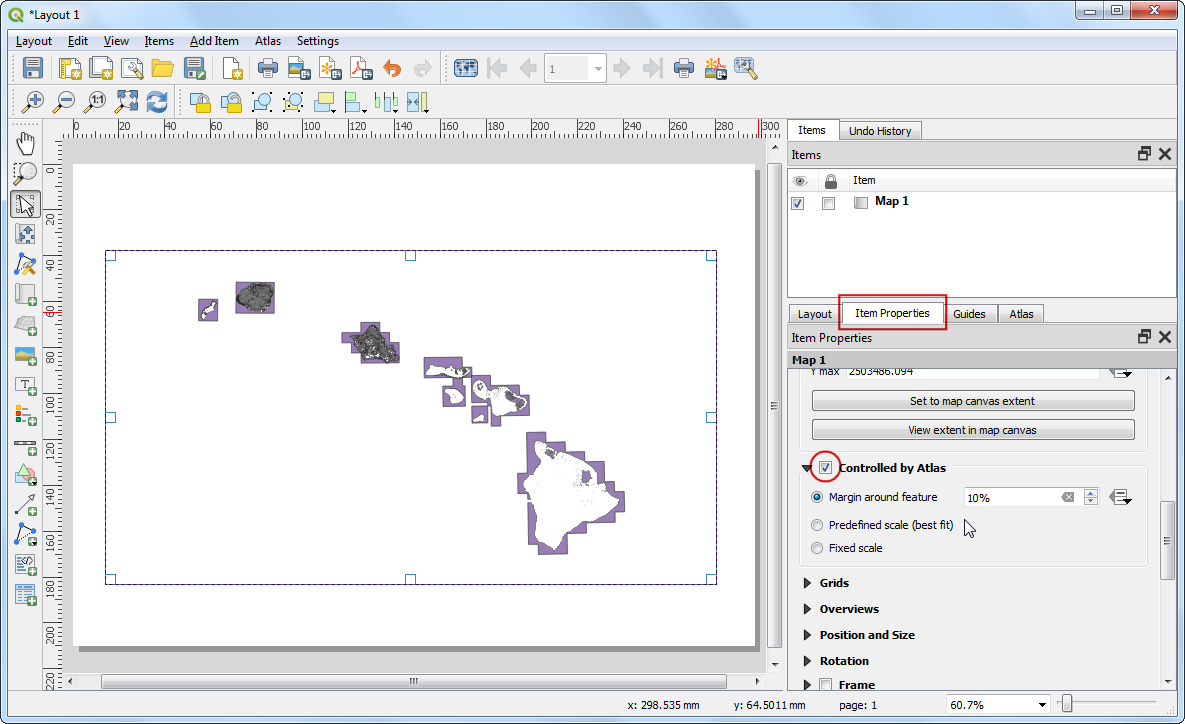
Generally It is a non-mutating method. The Map constructor takes an iterable such as another Map and adds the key-value pairs to the new Map. Map calls a function once for each element in an array. Pass the result to the Map constructor. In this video you will also come across through usage of API and its implementation. Automating Map Creation With Print Layout Atlas Qgis3 Qgis Tutorials And Tips.
In the example Ive gone against one of my. Use the JSONstringify method to stringify the array. There is a naive way to copy objects. Whats the difference between using let and var. Map calls a function once for each element in an array. Maptiler Maptiler Twitter.
Strings numbers booleans etc are always copied as a whole. Object references and copying. Light theme Dark theme. In the example Ive gone against one of my. Put the elements into the map using the put method. Overlay An Image Over A Map Maptiler Support.

Object references and copying. This method is another popular way to copy an array in Javascript. How do I make the first letter of a string uppercase in JavaScript. The map approach is actually a more correct than the forEach approach. It is a non-mutating method. Make A Copy Of A Map Using A Cartography Table In Minecraft.

This method can remove any form of immutability leading to bugs. One of the fundamental differences of objects versus primitives is that objects are stored and copied by reference whereas primitive values. Map does not change the original array. Map creates a new array from calling a function for every array element. Enter fullscreen mode Exit fullscreen mode. Increase The Size Of A Map Using A Cartography Table In Minecraft.

The Map constructor creates Map objects. Its looping through the original one copying every p. 3 shows that there exist two ways of gaining success. Pass the result to the Map constructor. How do I make the first letter of a string uppercase in JavaScript. How To Add Google Map To Website.

A deep copy means that all of the values of the new variable are copied and disconnected from the original variable. One of the fundamental differences of objects versus primitives is that objects are stored and copied by reference whereas primitive values. Deepshallow copy is a terrible obscuring term. The Map constructor takes an iterable such as another Map and adds the key-value pairs to the new Map. Or even an option to. Make A Copy Of A Map Using A Cartography Table In Minecraft.

It creates a fresh copy of the array. Const newMap new Map oldMap. One of the fundamental differences of objects versus primitives is that objects are stored and copied by reference whereas primitive values. Scroll to the top of the page using. In this way we take an empty array and concatenate the original array into it. Javascript Array Map Method Geeksforgeeks.

First we can use the constructor without any parameters to create an empty Map. To use the Google Maps JavaScript API you first need to create an instance of the Google Maps object. Generally map method is used to iterate over an array and calling function on every element of array. Its copy by reference. How do I copy to the clipboard in JavaScript. How Do I Correctly Clone A Javascript Object Stack Overflow.

A deep copy means that all of the values of the new variable are copied and disconnected from the original variable. The language doesnt have copy by value. Object references and copying. Ask Question Asked 2 years 5 months ago. A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. How To Add Google Map To Website.

To use the Google Maps JavaScript API you first need to create an instance of the Google Maps object. Light theme Dark theme. If your data fits the specifications see below then JSONparse followed by JSONstringify will deep copy your object. Dynamic map with HTML CSS JavaScript Leafletjs. Scroll to the top of the page using. How To Make A Concept Map In Google Docs Lucidchart Blog.

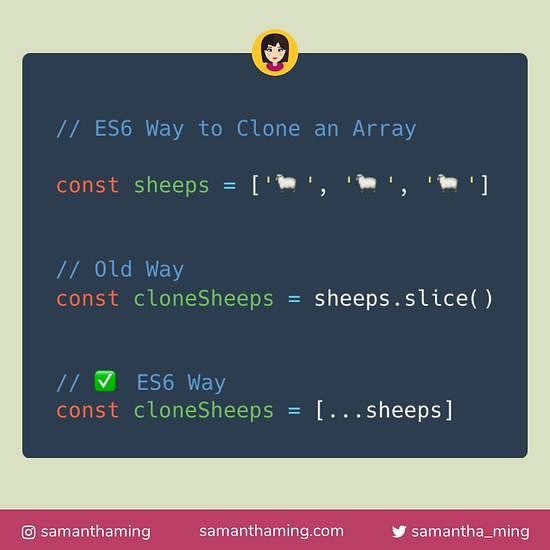
The object variable is a container for a newly initialized object. To make a copy of your employees array you can use the following. Const newMap new Map oldMap. Create a Deep Copy of a Map in JavaScript. 3 shows that there exist two ways of gaining success. Es6 Way To Clone An Array Samanthaming Com.